사전 계획서
1. 프로젝트 개요
프로젝트명: 무드등 iOS 앱
목표: 사용자가 다양한 색상과 밝기를 조절하여 무드등을 설정할 수 있는 앱 개발
주요 기능:
색상 선택 기능
밝기 조절 기능
타이머 설정 기능
사용자 맞춤형 테마 저장 기능
Bluetooth 또는 Wi-Fi를 통한 무드등 제어 기능
2. 기술 스택
프로그래밍 언어: Swift
개발 환경: Xcode
데이터베이스: Core Data 또는 Firebase
UI/UX 디자인: Sketch 또는 Figma
3. 일정 계획
2025년 3월 20일 - 3월 31일: 요구사항 분석 및 기획
2025년 4월 1일 - 4월 15일: UI/UX 디자인
2025년 4월 16일 - 5월 15일: 개발 단계
색상 선택 및 밝기 조절 기능 구현
타이머 및 테마 저장 기능 구현
Bluetooth/Wi-Fi 연결 기능 구현
2025년 5월 16일 - 5월 25일: 테스트 및 버그 수정
2025년 5월 26일 - 5월 30일: 최종 검토 및 배포 준비
4. 작업 분담
팀원 A:
요구사항 분석 및 기획
UI/UX 디자인
테스트 및 버그 수정
팀원 B:
색상 선택 및 밝기 조절 기능 구현
타이머 및 테마 저장 기능 구현
최종 검토 및 배포 준비
팀원 C:
Bluetooth/Wi-Fi 연결 기능 구현
데이터베이스 설계 및 구현
테스트 및 버그 수정

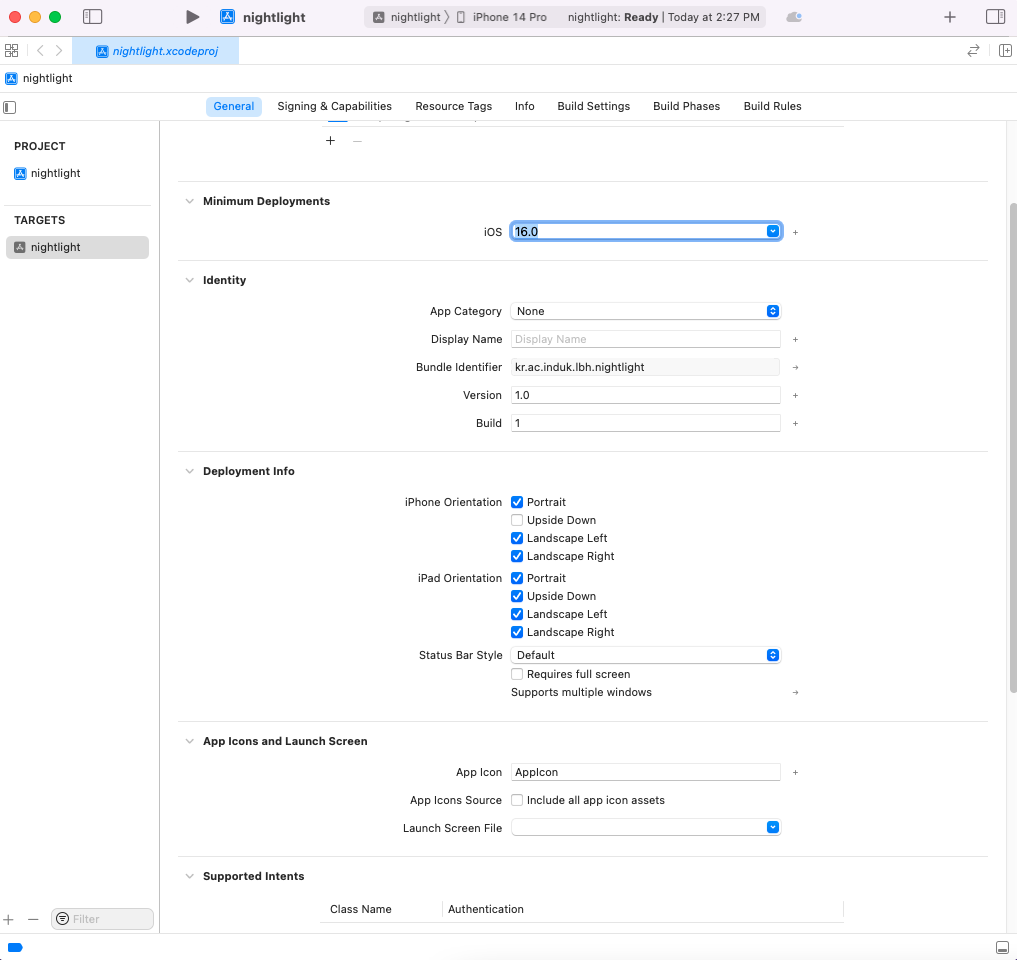
bundle identifier은 식별자라고 생각하면 됨, 이게 달라야 앱이 올라감
실행키: commend(윈도우키)+R

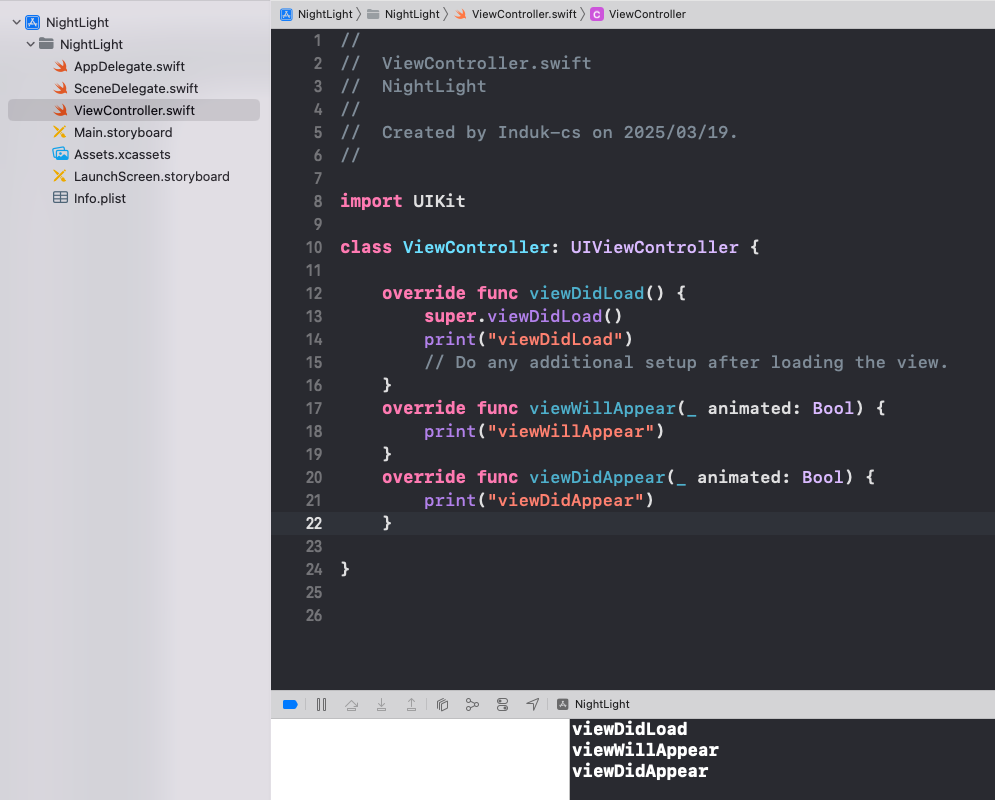
import UIKit // UIKit 프레임워크를 임포트하여 iOS 앱의 UI 요소를 사용할 수 있게 함
class ViewController: UIViewController { // ViewController 클래스를 정의하며, UIViewController를 상속받음
override func viewDidLoad() { // 뷰가 메모리에 로드된 후 호출되는 메서드
super.viewDidLoad() // 부모 클래스의 viewDidLoad() 메서드를 호출하여 기본 동작을 수행
print("viewDidLoad()") // viewDidLoad가 호출되었음을 콘솔에 출력
}
override func viewWillAppear(_ animated: Bool) { // 뷰가 화면에 나타나기 직전에 호출되는 메서드
print("viewWillAppear") // viewWillAppear가 호출되었음을 콘솔에 출력
}
override func viewDidAppear(_ animated: Bool) { // 뷰가 화면에 나타난 후 호출되는 메서드
print("viewDidAppear") // viewDidAppear가 호출되었음을 콘솔에 출력
}
}
AppDelegate.swift :iOS 애플리케이션의 시작, 씬 관리 및 리소스 정리를 담당하는 파일
import UIKit
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
return true
}
// MARK: UISceneSession Lifecycle
func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration {
// Called when a new scene session is being created.
// Use this method to select a configuration to create the new scene with.
return UISceneConfiguration(name: "Default Configuration", sessionRole: connectingSceneSession.role)
}
func application(_ application: UIApplication, didDiscardSceneSessions sceneSessions: Set<UISceneSession>) {
// Called when the user discards a scene session.
// If any sessions were discarded while the application was not running, this will be called shortly after application:didFinishLaunchingWithOptions.
// Use this method to release any resources that were specific to the discarded scenes, as they will not return.
}
}
SceneDelegate.swift : iOS 애플리케이션에서 씬의 생명 주기를 관리하고, 씬의 상태 변화에 따라 필요한 작업을 수행하는 파일
import UIKit // UIKit 프레임워크를 임포트합니다.
class SceneDelegate: UIResponder, UIWindowSceneDelegate { // SceneDelegate 클래스를 정의하고, UIResponder와 UIWindowSceneDelegate를 상속받습니다.
var window: UIWindow? // 현재 씬에 연결된 UIWindow 객체
// 씬이 세션에 연결될 때 호출되는 메서드
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// 주어진 UIWindowScene `scene`에 UIWindow `window`를 구성하고 연결하는 데 사용할 수 있는 메서드입니다.
// 스토리보드를 사용하는 경우, `window` 속성은 자동으로 초기화되고 씬에 연결됩니다.
// 이 델리게이트는 연결되는 씬이나 세션이 새롭다는 것을 의미하지 않습니다 (새로운 세션에 대한 `application:configurationForConnectingSceneSession`를 참조하세요).
guard let _ = (scene as? UIWindowScene) else { return } // 씬이 UIWindowScene인지 확인합니다. 아니라면 메서드를 종료합니다.
}
// 씬이 시스템에 의해 해제될 때 호출되는 메서드
func sceneDidDisconnect(_ scene: UIScene) {
// 씬이 백그라운드로 들어가거나 세션이 버려진 직후에 호출됩니다.
// 다음 번에 씬이 연결될 때 재생성할 수 있는 씬과 관련된 리소스를 해제합니다.
// 씬은 나중에 다시 연결될 수 있습니다. 세션이 반드시 버려진 것은 아닙니다 (세션이 버려진 경우는 `application:didDiscardSceneSessions`를 참조하세요).
}
// 씬이 비활성 상태에서 활성 상태로 이동할 때 호출되는 메서드
func sceneDidBecomeActive(_ scene: UIScene) {
// 씬이 비활성 상태에서 활성 상태로 이동할 때 호출됩니다.
// 이 메서드를 사용하여 씬이 비활성 상태일 때 일시 중지된 작업을 재시작합니다.
}
// 씬이 활성 상태에서 비활성 상태로 이동할 때 호출되는 메서드
func sceneWillResignActive(_ scene: UIScene) {
// 씬이 활성 상태에서 비활성 상태로 이동할 때 호출됩니다.
// 이는 임시 중단(예: 전화 수신)으로 인해 발생할 수 있습니다.
}
// 씬이 백그라운드에서 포그라운드로 전환될 때 호출되는 메서드
func sceneWillEnterForeground(_ scene: UIScene) {
// 씬이 백그라운드에서 포그라운드로 전환될 때 호출됩니다.
// 이 메서드를 사용하여 백그라운드에 들어갈 때 변경한 내용을 되돌립니다.
}
// 씬이 포그라운드에서 백그라운드로 전환될 때 호출되는 메서드
func sceneDidEnterBackground(_ scene: UIScene) {
// 씬이 포그라운드에서 백그라운드로 전환될 때 호출됩니다.
// 이 메서드를 사용하여 데이터를 저장하고, 공유 리소스를 해제하며,
// 씬을 현재 상태로 복원하는 데 필요한 씬 특정 상태 정보를 저장합니다.
}
}
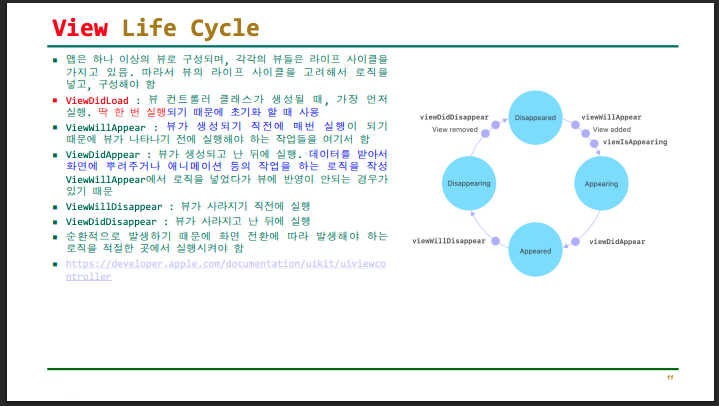
App Life Cycle
포그라운드 모드(Foreground Mode)
활성 (Active): 앱이 화면에 보이고 사용자와 상호작용 중.
비활성 (Inactive): 앱이 화면에 보이지만 사용자 입력을 받지 않음.
백그라운드 모드(Background Mode)
실행 중 (Running): 앱이 백그라운드에서 코드 실행 중, 사용자가 다른 앱으로 전환할 때 잠시 이 상태에 있음.
정지 (Suspend): 앱이 백그라운드에 있지만 코드 실행하지 않음. 필요 시 시스템이 종료할 수 있음.
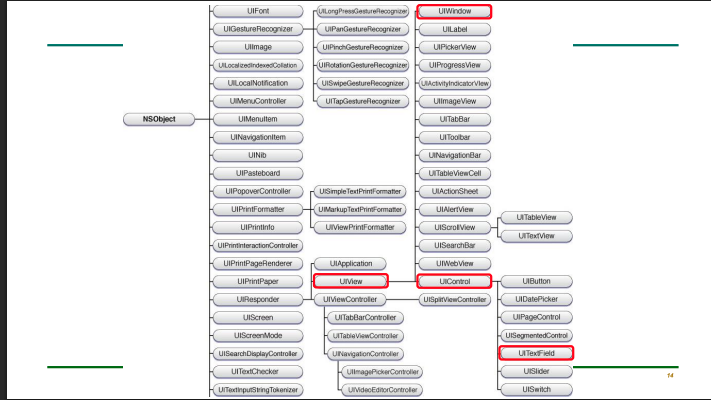
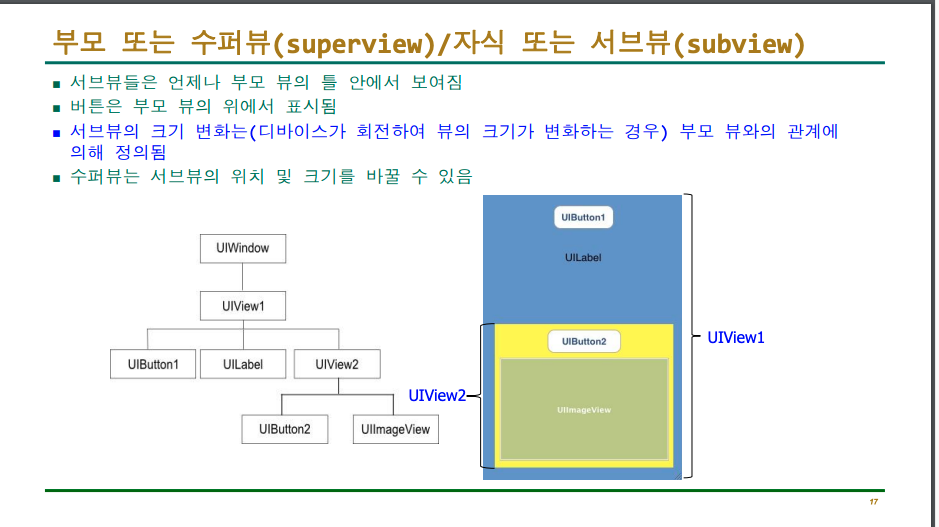
뷰(View)
모든 뷰는 UIKit의 UIView클래스의 자식클래스이다

uicontrol은 클릭하거나 했을 때 반응함
나머지 툴바, 이미지바 등은 순수하게 화면을 보여줌
일반적으로 보여주는 거는 uiview클래스에서 관리함

부모를 수퍼뷰, 자식을 서브뷰라고 함

control: 컨트롤들은 정보를 표시하고 사용자에게 반응하는 뷰들을 포함
viewcontroller.swift ( 뷰의 배경색 설정)
import UIKit // UIKit 프레임워크를 임포트합니다.
class ViewController: UIViewController { // ViewController 클래스를 정의하고 UIViewController를 상속받습니다.
override func viewDidLoad() { // 뷰가 메모리에 로드된 후 호출되는 메서드
super.viewDidLoad() // 부모 클래스의 viewDidLoad 메서드를 호출하여 기본 설정을 수행합니다.
view.backgroundColor = UIColor.green // 뷰의 배경색을 초록색으로 설정합니다.
}
// view: UIViewController의 기본 속성으로, 현재 뷰 컨트롤러가 관리하는 화면을 나타냅니다.
// 이 속성을 통해 화면의 UI 요소에 접근하고, 레이아웃을 설정하며, 이벤트를 처리할 수 있습니다.
}
무드등 만들기
import UIKit // UIKit 프레임워크를 임포트하여 사용자 인터페이스 관련 기능을 사용합니다.
class ViewController: UIViewController { // ViewController 클래스를 정의하고 UIViewController를 상속받습니다.
var colorChangeTimer: Timer? // 배경색을 변경하기 위한 타이머 변수
override func viewDidLoad() { // 뷰가 메모리에 로드된 후 호출되는 메서드
super.viewDidLoad() // 부모 클래스의 viewDidLoad 메서드를 호출하여 기본 설정을 수행합니다.
// 1초마다 배경색을 변경하는 타이머를 설정합니다.
colorChangeTimer = Timer.scheduledTimer(withTimeInterval: 1.0, repeats: true) { timer in
// 랜덤한 색상을 생성하기 위해 각각의 RGB 값을 생성합니다.
let red = CGFloat(arc4random_uniform(256)) / 255.0 // 0부터 1까지의 랜덤한 빨간색 값
let green = CGFloat(arc4random_uniform(256)) / 255.0 // 0부터 1까지의 랜덤한 초록색 값
let blue = CGFloat(arc4random_uniform(256)) / 255.0 // 0부터 1까지의 랜덤한 파란색 값
// 생성된 RGB 값을 사용하여 뷰의 배경색을 설정합니다.
self.view.backgroundColor = UIColor(red: red, green: green, blue: blue, alpha: 1.0)
}
}
override func viewDidDisappear(_ animated: Bool) { // 뷰가 화면에서 사라질 때 호출되는 메서드
super.viewDidDisappear(animated) // 부모 클래스의 viewDidDisappear 메서드를 호출합니다.
// 뷰가 사라질 때 타이머를 무효화하고 nil로 설정하여 메모리 해제를 도와줍니다.
colorChangeTimer?.invalidate() // 타이머를 중지합니다.
colorChangeTimer = nil // 타이머 변수를 nil로 설정합니다.
}
}
오디오 재생
import UIKit
import AVFoundation // 오디오를 다루기 위한 프레임워크 추가
class ViewController: UIViewController {
var colorChangeTimer: Timer?
var audioPlayer: AVAudioPlayer!
override func viewDidLoad() {
super.viewDidLoad()
// 배경 음악 재생 설정
if let soundURL = Bundle.main.url(forResource: "bgm", withExtension: "mp3") {
do {
audioPlayer = try AVAudioPlayer(contentsOf: soundURL)
audioPlayer.play()
} catch {
print("음악 파일 로드 또는 재생 중 에러 발생: \(error)")
}
}
// 1초마다 반복되는 타이머 생성
colorChangeTimer = Timer.scheduledTimer(withTimeInterval: 1.0, repeats: true) { timer in
// 랜덤한 빨간색, 초록색, 파란색 값을 생성
let red = CGFloat(arc4random_uniform(256)) / 255.0
let green = CGFloat(arc4random_uniform(256)) / 255.0
let blue = CGFloat(arc4random_uniform(256)) / 255.0
self.view.backgroundColor = UIColor(red: red, green: green, blue: blue, alpha: 1.0)
}
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
// ViewController가 사라질 때 타이머를 중지하고 nil로 설정하여 메모리 누수를 방지
colorChangeTimer?.invalidate()
colorChangeTimer = nil
// 음악 재생 중지
audioPlayer.stop()
}
}


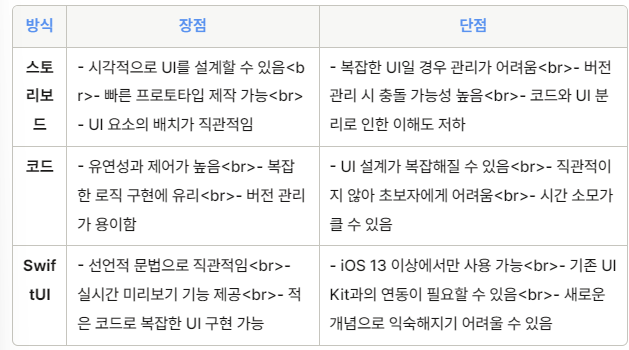
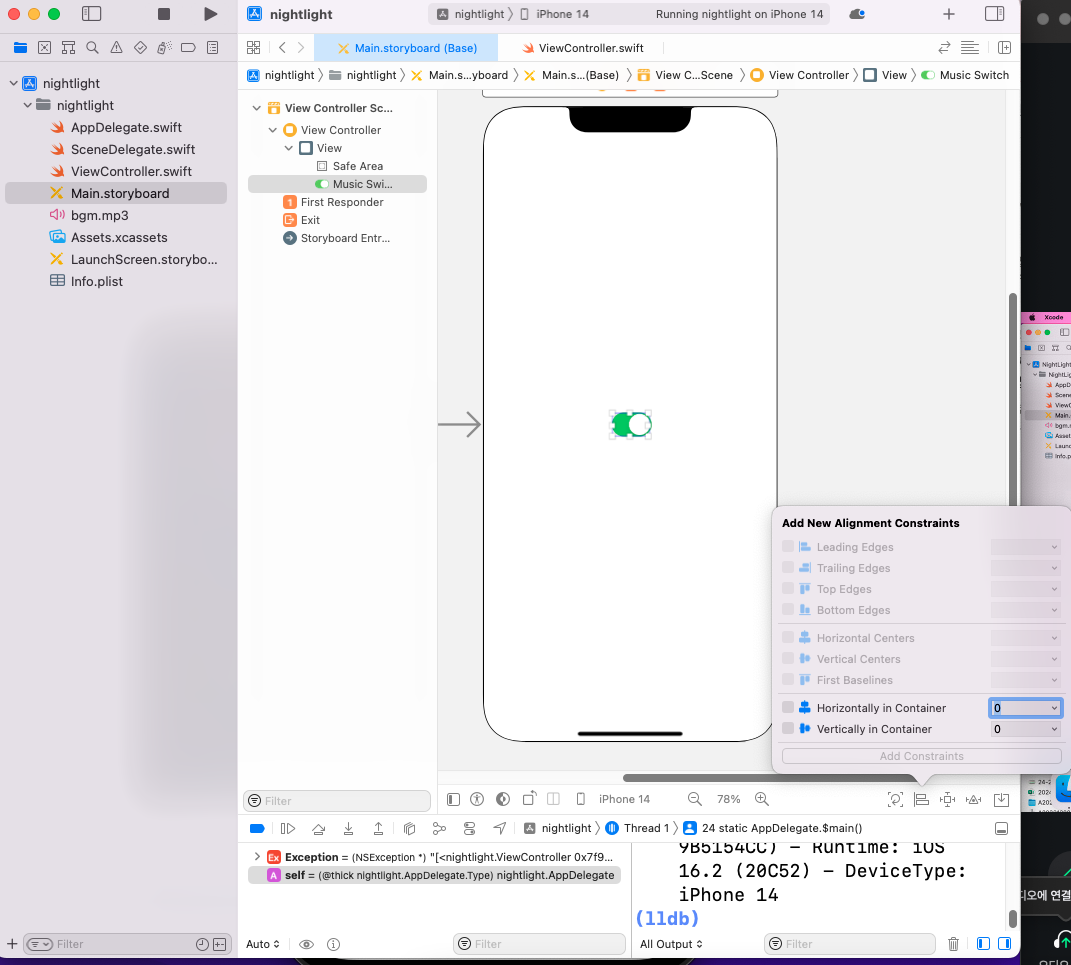
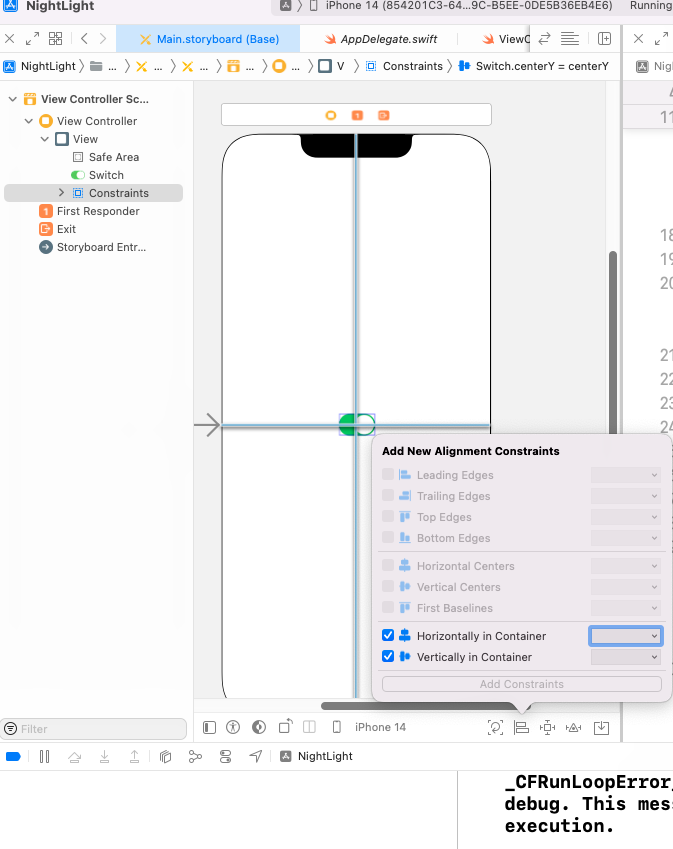
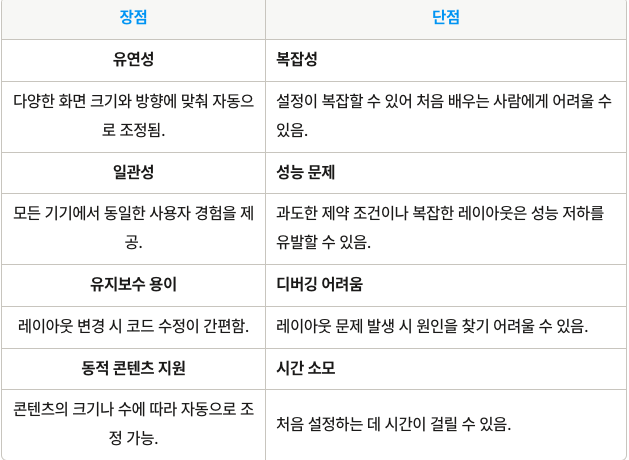
오토레이아웃 : 모든 기기에 자동으로 디자인 적용
-오토레이아웃 사용 방법의 장단점

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textFeld: UITextField!
@IBOutlet weak var label: UILabel!
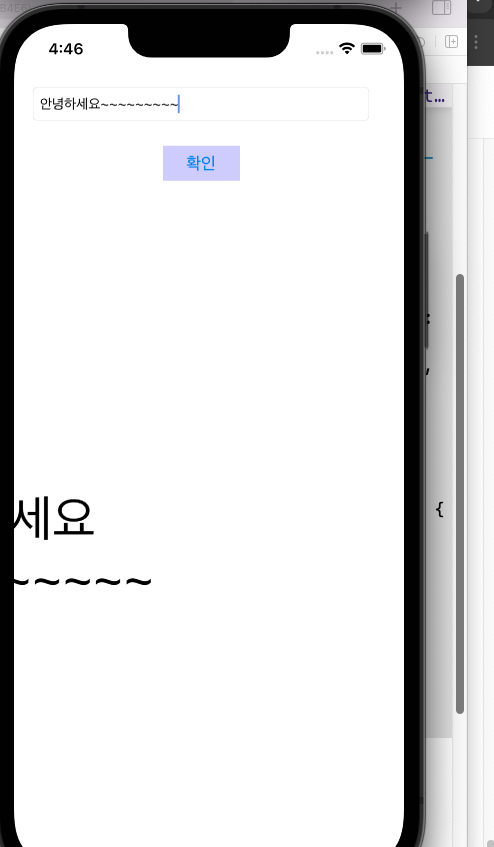
@IBAction func displayText(_ sender: Any) {
label.text = textFeld.text
startScrolling()
}
func startScrolling() {
UIView.animate(withDuration: 10, delay: 0, options: [.curveLinear, .repeat], animations: {
self.label.center.x -= self.view.bounds.width
}, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}

출처: 한성현 교수님 수업자료
'Swift' 카테고리의 다른 글
| iOS프로그래밍 실무 5주차 (0) | 2025.04.02 |
|---|---|
| iOS실무 프로그래밍 4주차 (0) | 2025.03.26 |
| iOS 프로그래밍 실무 2주차 (0) | 2025.03.17 |
| iOS 프로그래밍 실무 1주차 (0) | 2025.03.05 |
| iOS 기초 프로그래밍15주차 (0) | 2024.12.11 |