-프론트엔드 신입개발자 질문&답변
뤼튼
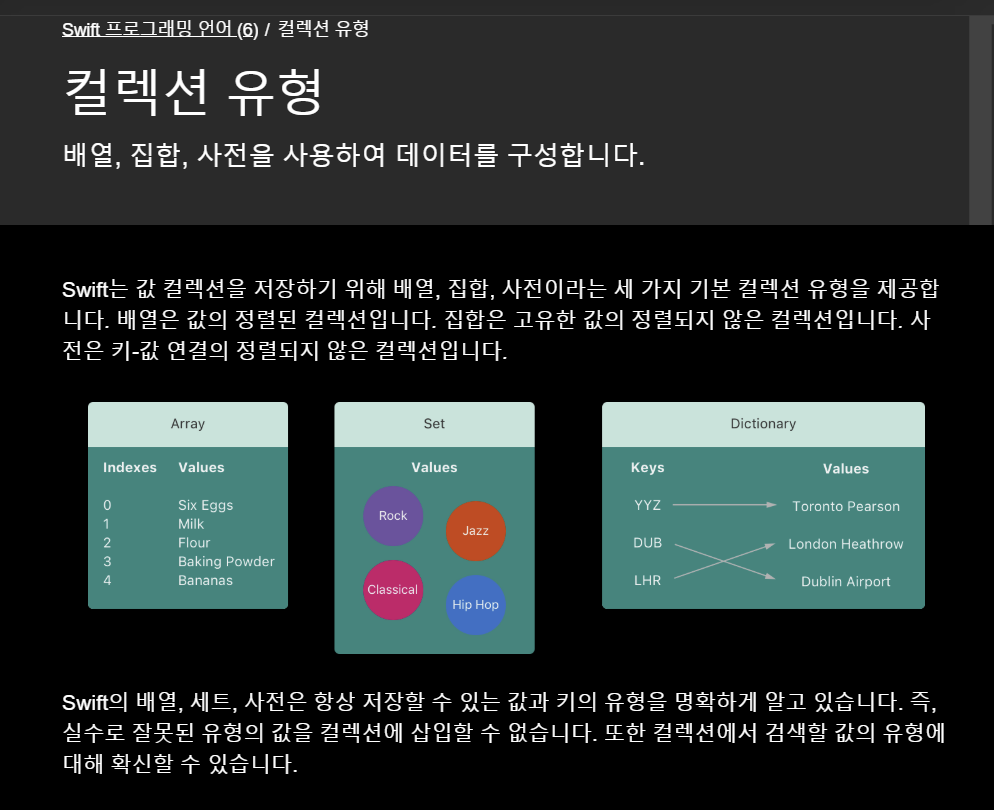
HTML이란 무엇인가요?
HTML은 웹 페이지의 구조를 정의하는 마크업 언어입니다.
CSS의 역할은 무엇인가요?
CSS는 웹 페이지의 스타일을 지정하는 데 사용됩니다.
JavaScript란 무엇인가요?
JavaScript는 웹 페이지에 동적인 기능을 추가하는 프로그래밍 언어입니다.
반응형 웹 디자인이란 무엇인가요?
다양한 기기에서 웹 페이지가 잘 보이도록 설계하는 방법입니다.
DOM이란 무엇인가요?
DOM은 문서 객체 모델로, 웹 페이지의 구조를 나타내는 객체입니다.
AJAX란 무엇인가요?
비동기적으로 웹 페이지를 업데이트할 수 있게 해주는 기술입니다.
RESTful API란 무엇인가요?
REST 원칙에 따라 설계된 웹 서비스 API입니다.
프레임워크와 라이브러리의 차이점은 무엇인가요?
프레임워크는 전체 구조를 제공하고, 라이브러리는 특정 기능을 제공합니다.
CSS Flexbox란 무엇인가요?
요소들을 효율적으로 배치할 수 있는 CSS 레이아웃 모듈입니다.
CSS Grid란 무엇인가요?
2차원 레이아웃을 구성할 수 있는 CSS 모듈입니다.
브라우저 호환성이란 무엇인가요?
다양한 브라우저에서 웹 페이지가 동일하게 작동하는 것을 의미합니다.
SEO란 무엇인가요?
검색 엔진 최적화를 통해 웹 사이트의 가시성을 높이는 과정입니다.
버전 관리 시스템이란 무엇인가요?
코드 변경 사항을 추적하고 관리하는 시스템입니다. (예: Git)
모듈화란 무엇인가요?
코드를 독립적인 모듈로 나누어 관리하는 방법입니다.
CORS란 무엇인가요?
Cross-Origin Resource Sharing의 약자로, 다른 출처의 리소스에 접근할 수 있게 해주는 메커니즘입니다.
Webpack이란 무엇인가요?
JavaScript 애플리케이션의 모듈 번들러입니다.
프론트엔드 성능 최적화 방법은 무엇인가요?
이미지 최적화, 코드 분할, 캐싱 등을 사용할 수 있습니다.
프로미스란 무엇인가요?
비동기 작업의 완료 또는 실패를 나타내는 객체입니다.
ES6의 주요 특징은 무엇인가요?
화살표 함수, 클래스, 템플릿 리터럴, 모듈 등이 포함됩니다.
웹 접근성이란 무엇인가요?
장애인 포함 모든 사용자가 웹을 이용할 수 있도록 하는 설계 원칙입니다.
perplexity
HTML/CSS 관련 질문
- Q: HTML5의 새로운 기능은 무엇인가요?
A: 시맨틱 태그, 멀티미디어 지원, 캔버스, 로컬 스토리지 등 - Q: 시맨틱 태그의 장점은?
A: 검색엔진 최적화, 코드 가독성 향상, 접근성 개선 - Q: CSS Box Model이란?
A: 콘텐츠, 패딩, 보더, 마진으로 구성된 요소의 레이아웃 모델 - Q: Flexbox와 Grid의 차이점은?
A: Flexbox는 1차원, Grid는 2차원 레이아웃 시스템 - Q: CSS 선택자 우선순위는?
A: !important > 인라인 스타일 > ID > 클래스 > 태그
JavaScript 관련 질문
- Q: var, let, const의 차이점은?
A: 스코프와 재선언/재할당 가능 여부의 차이 - Q: 호이스팅이란?
A: 변수와 함수 선언이 스코프 최상단으로 끌어올려지는 현상 - Q: 클로저란?
A: 외부 함수의 변수에 접근할 수 있는 내부 함수 - Q: 이벤트 버블링과 캡처링의 차이는?
A: 이벤트 전파 방향의 차이 (상향 vs 하향) - Q: Promise란?
A: 비동기 작업의 최종 완료 또는 실패를 나타내는 객체
프레임워크/라이브러리 관련 질문
- Q: React의 특징은?
A: 가상 DOM, 컴포넌트 기반 구조, 단방향 데이터 흐름 - Q: Vue.js의 장점은?
A: 학습 곡선이 낮고, 가볍고 유연함 - Q: Angular의 특징은?
A: TypeScript 사용, 양방향 데이터 바인딩, 의존성 주입 - Q: Redux의 핵심 개념은?
A: 단일 스토어, 액션, 리듀서, 불변성 - Q: jQuery와 모던 JavaScript의 차이점은?
A: DOM 조작 방식, 브라우저 호환성, 성능 등의 차이
성능 최적화 관련 질문
- Q: 웹 성능 최적화 방법은?
A: 이미지 최적화, 코드 분할, 캐싱, CDN 사용 등 - Q: 브라우저 렌더링 과정은?
A: DOM 생성 > CSSOM 생성 > 렌더 트리 구축 > 레이아웃 > 페인트 - Q: 크리티컬 렌더링 패스란?
A: 브라우저가 HTML을 화면에 렌더링하는 데 필요한 단계들 - Q: 레이지 로딩이란?
A: 필요한 시점에 리소스를 로드하는 기술 - Q: 디바운싱과 쓰로틀링의 차이는?
A: 이벤트 호출 제어 방식의 차이 (마지막 호출 vs 일정 간격)
GROK
HTML/CSS 관련 질문 (20개)
- HTML5의 새로운 기능은 무엇인가요?
- 시맨틱 태그(<header>, <footer> 등), <canvas>, <video>, 로컬 스토리지 등입니다.
- 시맨틱 HTML이 왜 중요한가요?
- SEO와 접근성을 개선하고, 코드 가독성을 높여줍니다.
- CSS에서 box-sizing 속성은 무엇인가요?
- 요소의 크기 계산 방식을 정의하며, border-box는 패딩과 테두리를 포함합니다.
- Flexbox와 Grid의 차이점은 무엇인가요?
- Flexbox는 1차원 레이아웃(행 또는 열), Grid는 2차원 레이아웃(행과 열)을 다룹니다.
- 반응형 디자인을 어떻게 구현하나요?
- 미디어 쿼리, 상대 단위(%, vw, rem), 유연한 레이아웃을 사용합니다.
- CSS에서 position: absolute와 relative의 차이는?
- relative는 원래 위치 기준, absolute는 부모 요소 기준으로 배치됩니다.
- CSS 선택자의 우선순위는 어떻게 결정되나요?
- Specificity(특이도)와 순서에 따라 결정되며, !important가 가장 높습니다.
- BEM 방법론에 대해 설명해주세요.
- Block, Element, Modifier로 클래스를 구조화해 가독성과 유지보수를 개선합니다.
- CSS에서 z-index는 무엇인가요?
- 요소의 쌓임 순서를 정의하며, 값이 클수록 위에 표시됩니다.
- 브라우저 호환성을 어떻게 해결하나요?
- Vendor 접두사(-webkit-, -moz-)와 폴리필을 사용합니다.
- CSS 전처리기(Preprocessor)란 무엇인가요?
- Sass, Less처럼 변수와 믹스인을 사용해 CSS를 효율적으로 작성하게 해줍니다.
- CSS에서 float의 역할은?
- 요소를 좌우로 띄워 텍스트가 주위를 감싸게 합니다.
- clearfix란 무엇인가요?
- float로 발생한 부모 요소 붕괴를 해결하기 위한 기법입니다.
- CSS에서 display: none과 visibility: hidden의 차이는?
- display: none은 공간까지 제거, visibility: hidden은 공간은 남깁니다.
- HTML에서 alt 속성은 왜 중요한가요?
- 이미지 로드 실패 시 대체 텍스트를 제공하고, 접근성을 높입니다.
- CSS에서 rem과 em 단위의 차이는?
- rem은 루트 폰트 크기 기준, em은 부모 요소 폰트 크기 기준입니다.
- CSS 애니메이션은 어떻게 만드나요?
- @keyframes와 animation 속성을 사용합니다.
- 미디어 쿼리란 무엇인가요?
- 화면 크기나 디바이스 조건에 따라 스타일을 적용하는 방법입니다.
- CSS에서 overflow 속성은 무엇인가요?
- 콘텐츠가 요소를 넘칠 때 처리 방법을 정의합니다(예: scroll, hidden).
- HTML에서 DOCTYPE의 역할은?
- 브라우저에 문서 유형을 알려 렌더링 모드를 설정합니다.
JavaScript 관련 질문 (30개)
- var, let, const의 차이점은 무엇인가요?
- var는 함수 스코프, let과 const는 블록 스코프이며, const는 재할당 불가입니다.
- 클로저(Closure)란 무엇인가요?
- 함수가 외부 스코프 변수에 접근할 수 있는 현상입니다.
- 이벤트 버블링과 캡처링의 차이는?
- 버블링은 자식에서 부모로, 캡처링은 부모에서 자식으로 이벤트가 전파됩니다.
- 호이스팅(Hoisting)이란 무엇인가요?
- 선언이 스코프 최상단으로 끌어올려지는 JavaScript 동작입니다.
- 프로미스(Promise)란 무엇인가요?
- 비동기 작업의 성공/실패를 처리하는 객체입니다.
- async/await의 역할은?
- 프로미스를 더 간결하게 작성할 수 있게 해줍니다.
- this 키워드는 어떻게 동작하나요?
- 호출 방식에 따라 참조 대상이 달라집니다(예: 객체 메서드면 해당 객체).
- 이벤트 루프(Event Loop)란 무엇인가요?
- 비동기 작업을 관리하며 콜 스택과 큐를 조율합니다.
- 화살표 함수와 일반 함수의 차이는?
- 화살표 함수는 this를 바인딩하지 않습니다.
- Array.map과 Array.forEach의 차이는?
- map은 새 배열을 반환하고, forEach는 반환값이 없습니다.
ios 개발 스택 중요도 순서>
Swift - 30%
iOS 앱 개발의 주요 프로그래밍 언어입니다.
Xcode - 20%
iOS 앱 개발을 위한 통합 개발 환경(IDE)입니다.
UIKit - 15%
iOS의 기본 사용자 인터페이스 프레임워크입니다.
SwiftUI - 10%
최신 UI 프레임워크로, 선언적 방식으로 UI를 구축할 수 있습니다.
CocoaPods / Swift Package Manager - 5%
외부 라이브러리 관리 도구입니다.
RESTful API - 5%
서버와 통신하기 위한 API 이해가 필요합니다.
Core Data - 5%
데이터 관리를 위한 프레임워크입니다.
Git - 5%
버전 관리 시스템으로 팀 협업에 필수적입니다.
Testing (XCTest) - 3%
애플리케이션의 품질 보장을 위한 테스트 프레임워크입니다.
App Store 배포 - 2%
hello, world 앱을 만드는 간단한 ios 예제>
<스토리보드 사용하기>
- 프로젝트 생성:
Xcode를 열고 "Create a new Xcode project"를 선택합니다.
"App"을 선택하고 "Storyboard"를 선택합니다. - UI 구성:
Main.storyboard 파일을 열고, View Controller를 선택합니다.
왼쪽 패널에서 "Label"을 드래그하여 View Controller에 추가합니다.
Label의 텍스트를 "Hello, World!"로 변경합니다. - 앱 실행:
Command + R을 눌러 앱을 실행합니다.
코드로 만들기
- 프로젝트 생성:
Xcode를 열고 "Create a new Xcode project"를 선택합니다.
"App"을 선택하고 "Swift"와 "UIKit"을 선택합니다. - 코드 작성:
ViewController.swift 파일을 열고, viewDidLoad 메서드에 아래 코드를 추가합니다.
swift
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.text = "Hello, World!"
label.textAlignment = .center
label.frame = CGRect(x: 0, y: 0, width: 300, height: 50)
label.center = view.center
view.addSubview(label)
}
}3.앱 실행:
Command + R을 눌러 앱을 실행합니다.
<SwiftUI 사용하기>
- 프로젝트 생성:
Xcode를 열고 "Create a new Xcode project"를 선택합니다.
"App"을 선택하고 "SwiftUI"를 선택합니다. - 코드 작성:
ContentView.swift 파일을 열고 아래 코드를 작성합니다.
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, World!")
.font(.largeTitle)
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}3. 앱 실행:
Command + R을 눌러 앱을 실행합니다.
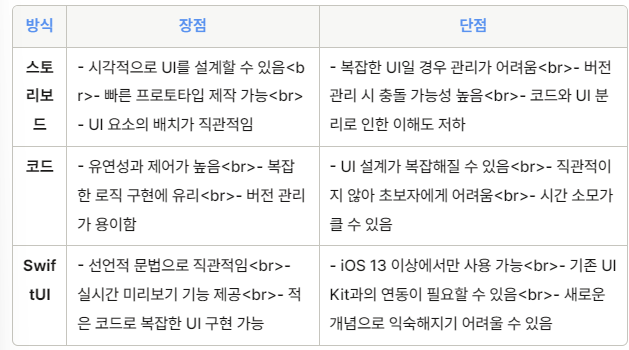
스토리보드, 코드, SwiftUI의 장단점을 비교>


예시)
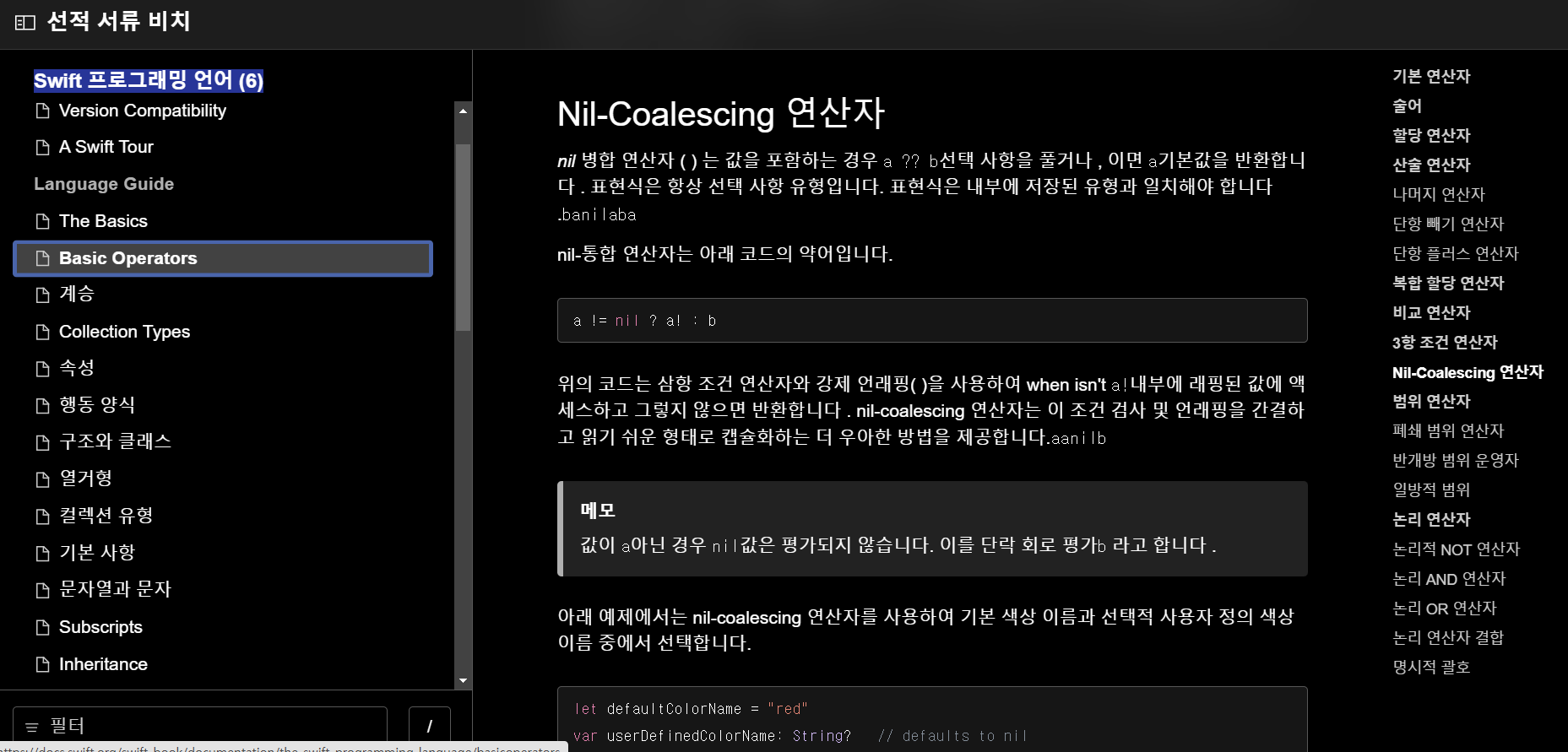
let optionalValue: String? = nil // 옵셔널 문자열 변수, 현재 nil로 초기화
let defaultValue = "기본 값" // 기본 값 문자열 변수
// nil-coalescing 연산자 사용
let result = optionalValue ?? defaultValue // optionalValue가 nil이면 defaultValue를 사용
print(result) // 결과 출력: 기본 값
https://bbiguduk.gitbook.io/swift
The Swift Programming Language (한국어) | Swift
Last updated 5 months ago
bbiguduk.gitbook.io
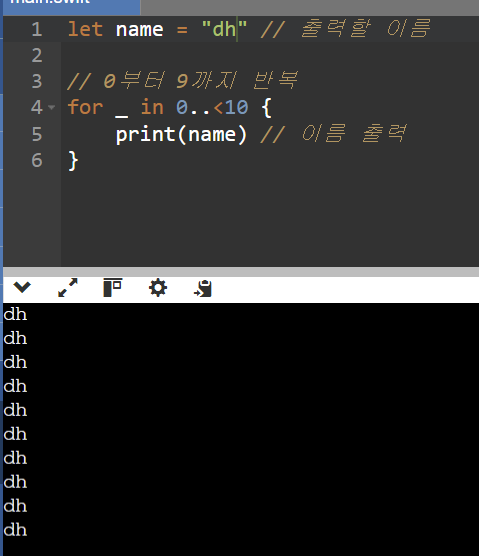
이름 10번 출력
let name = "홍길동" // 출력할 이름
// 0부터 9까지 반복
for _ in 0..<10 {
print(name) // 이름 출력
}



'Swift' 카테고리의 다른 글
| iOS프로그래밍 실무 3주차 (0) | 2025.03.19 |
|---|---|
| iOS 프로그래밍 실무 2주차 (0) | 2025.03.17 |
| iOS 기초 프로그래밍15주차 (0) | 2024.12.11 |
| iOS 기초 프로그래밍 14주차 (0) | 2024.12.04 |
| iOS 프로그래밍 기초 13주차 (0) | 2024.11.27 |