열거형 정의
// 열거형(Enumeration)을 정의하는 코드
enum Compass {
// `enum` 키워드로 열거형을 정의하며, 이 열거형의 이름은 `Compass`입니다.
// 열거형 내에는 네 가지 방향을 나타내는 값들이 있습니다.
// 열거형 값들 (각각의 경우는 특정 방향을 나타냄)
case North // 북쪽을 나타내는 값
case South // 남쪽을 나타내는 값
case East // 동쪽을 나타내는 값
case West // 서쪽을 나타내는 값
}
// `var x : Compass`는 `Compass`라는 열거형 타입을 가진 변수 `x`를 선언하는 코드입니다.
// 그러나 여기에 주석이 달린 대로 실제로 선언은 아래와 같이 되어 있습니다.
var x = Compass.West // `Compass` 열거형의 `West` 값을 `x`에 할당
// 위 코드에서는 `Compass`를 명시하지 않고 `West`만 사용해도 자동으로 `Compass` 타입임을 인식합니다.
// `print(Compass.North)`는 `Compass` 열거형의 `North` 값을 출력하는 코드입니다.
// 열거형의 각 값을 참조할 때는 `.`, 즉 점(.)을 사용하여 접근합니다.
print(Compass.North) // 출력 결과: North
// `var x = Compass.West`로 `x`라는 변수를 `Compass.West`로 초기화한 후,
// `type(of: x)`를 사용하여 변수 `x`의 타입을 확인할 수 있습니다.
print(type(of: x)) // 출력 결과: Compass
// `x = .East`는 `x` 변수에 `Compass` 열거형의 `East` 값을 할당하는 코드입니다.
// 이때 `Compass`를 생략할 수 있습니다. 왜냐하면 `x`가 이미 `Compass` 타입이기 때문입니다.
x = .East // `Compass`를 생략해도 `x`는 여전히 `Compass` 타입으로 인식됨
// `print(x)`는 `x` 변수에 할당된 값을 출력하는 코드입니다.
// 현재 `x`는 `Compass.East` 값을 가지고 있기 때문에, "East"가 출력됩니다.
print(x) // 출력 결과: East enum Compass {
//열거형은 enum 그리고 이름(자료형)을 씀 열거형은 처음에만 이름.을 쓰고 그 후에는 생략 가능
case North,South,East,West //이렇게 한줄에 써도 됨
}
//var x : Compass // Compass형 인스턴스 x
print(Compass.North) // North /case를 접근할떄는 .으로 접근
var x = Compass.West
print(type(of:x)) // Compass
x = .East//Compass를 생략가능 위에서 var x = Compass.West이렇게 x에 compass를 알기 때문
print(x) // East
열거형 멤버별 기능 정의
// 열거형(Enumeration) 정의
enum Compass {
case North // 북쪽을 나타내는 값
case South // 남쪽을 나타내는 값
case East // 동쪽을 나타내는 값
case West // 서쪽을 나타내는 값
}
// `direction`이라는 변수 선언. 타입은 `Compass` 열거형.
var direction: Compass
// `direction` 변수에 `Compass.South` 값을 할당
direction = .South
// `switch` 문을 사용하여 `direction` 값을 확인
switch direction {
case .North:
// 만약 `direction`이 `.North`이면 "북"을 출력
print("북")
case .South:
// 만약 `direction`이 `.South`이면 "남"을 출력
print("남")
case .East:
// 만약 `direction`이 `.East`이면 "동"을 출력
print("동")
case .West:
// 만약 `direction`이 `.West`이면 "서"를 출력
print("서")
}
// 출력 결과: "남" (왜냐하면 direction이 .South로 설정되었기 때문)
열거형 멤버에는 메서드도 가능
주말 출력
// 열거형(Enumeration) 정의
enum Week {
// 일주일의 각 요일을 나타내는 값들
case Mon, Tue, Wed, Thur, Fri, Sat, Sun
// 열거형에 메서드 추가
func printWeek() {
// self는 메서드가 호출된 인스턴스(여기서는 특정 요일)를 의미
switch self {
case .Mon, .Tue, .Wed, .Thur, .Fri:
// 주중인 경우 (월요일부터 금요일까지)
print("주중")
case .Sat, .Sun:
// 주말인 경우 (토요일과 일요일)
print("주말")
}
}
}
// `Week.Sun` 열거형 값에 대해 `printWeek()` 메서드를 호출
Week.Sun.printWeek() // 이 코드가 실행됨
//주말주중 출력
// 열거형(Enumeration) 정의
enum Week {
// 일주일의 각 요일을 나타내는 값들
case Mon, Tue, Wed, Thur, Fri, Sat, Sun
// 열거형에 메서드 추가
func printWeek() {
// self는 메서드가 호출된 인스턴스(여기서는 특정 요일)를 의미
switch self {
case .Mon, .Tue, .Wed, .Thur, .Fri:
// 주중인 경우 (월요일부터 금요일까지)
print("주중")
case .Sat, .Sun:
// 주말인 경우 (토요일과 일요일)
print("주말")
}
}
}
// `Week.Tue` (화요일)을 주중으로 설정하여 `printWeek()` 메서드를 호출
Week.Tue.printWeek() // 주중이 출력됩니다.열거형의 rawValue
enum Color: Int { //원시값(rawValue) 지정/ 열거형들은 rowvalue를 지정할 수 있다
case red
case green = 2
case blue
}
print(Color.red) //red
print(Color.blue)//blue
print(Color.red.rawValue) //0
print(Color.blue.rawValue)//3rowvalue를 string형으로 지정한 예시
// 열거형(Enumeration) 정의
// Week 열거형은 주의 요일을 나타내며, 각 요일은 문자열(String) 값과 연결됩니다.
enum Week: String {
// 각 요일에 대해 문자열 값을 직접 할당
case Monday = "월" // 월요일은 "월"로 값이 할당됨
case Tuesday = "화" // 화요일은 "화"로 값이 할당됨
case Wednesday = "수" // 수요일은 "수"로 값이 할당됨
case Thursday = "목" // 목요일은 "목"으로 값이 할당됨
case Friday = "금" // 금요일은 "금"으로 값이 할당됨
// Saturday와 Sunday는 값을 명시하지 않으면, case 이름이 자동으로 값으로 할당됨
case Saturday // "Saturday"라는 문자열 값이 자동으로 할당됨
case Sunday // "Sunday"라는 문자열 값이 자동으로 할당됨
}
// `Week.Monday`는 열거형 값 `Monday`를 나타냄
// `print(Week.Monday)`는 열거형 자체의 이름을 출력
print(Week.Monday) // 출력 결과: Monday
// `.rawValue`는 열거형 값에 연결된 실제 값을 반환
// `Week.Monday.rawValue`는 "월"이라는 값을 출력
print(Week.Monday.rawValue) // 출력 결과: 월
// `Week.Sunday`는 열거형 값 `Sunday`를 나타냄
// 이 경우, raw value는 자동으로 "Sunday"라는 문자열로 할당됨
print(Week.Sunday) // 출력 결과: Sunday
// `Week.Sunday.rawValue`는 `Sunday`에 해당하는 raw value인 "Sunday"를 출력
// 하지만 위에서 `rawValue`가 자동으로 "Sunday"로 설정되었기 때문에 "Sunday"가 출력됨
print(Week.Sunday.rawValue) // 출력 결과: Sunday연관 값(associated value)을 갖는 enum
enum Date {
case intDate(Int,Int,Int) //(int,Int,Int)형 연관값을 갖는 intDate
case stringDate(String) //String형 연관값을 값는 stringDate
}
var todayDate = Date.intDate(2025,4,30)
todayDate = Date.stringDate("2025년 5월 20일") //Date생략 가능/주석처리하면?
switch todayDate {
case .intDate(let year, let month, let day)://위 주석처리하면 case문 print됨
print("\(year)년 \(month)월 \(day)일")
case .stringDate(let date):
print(date)
}// `age`라는 변수는 Optional 타입(Int?)로 선언되었습니다.
// Optional은 값이 있을 수도 있고, 없을 수도 있는 상태를 나타냅니다.
// 여기서는 `age`가 `30`이라는 값을 가지고 있습니다.
let age: Int? = 30 // Optional(30)
// Optional은 내부적으로 두 가지 상태인 `some`과 `none`으로 구분됩니다.
// `some`은 값이 있을 때, `none`은 값이 없을 때 (즉, `nil`일 때) 사용됩니다.
switch age { // `age`가 Optional이므로, 이를 `switch` 문으로 처리합니다.
case .none: // 값이 없는 경우, 즉 `age`가 `nil`일 경우
print("나이 정보가 없습니다.") // "나이 정보가 없습니다." 출력
case .some(let a) where a < 20: // 값이 있을 경우, `a`로 해당 값을 받으며, 20살 미만인 경우
print("\(a)살 미성년자입니다") // 예: 18살이면 "18살 미성년자입니다" 출력
case .some(let a) where a < 71: // 값이 있을 경우, `a`로 해당 값을 받으며, 71살 미만인 경우
print("\(a)살 성인입니다") // 예: 30살이면 "30살 성인입니다" 출력
default: // `a`가 71 이상인 경우
print("경로우대입니다") // "경로우대입니다" 출력
}(셤x(?))

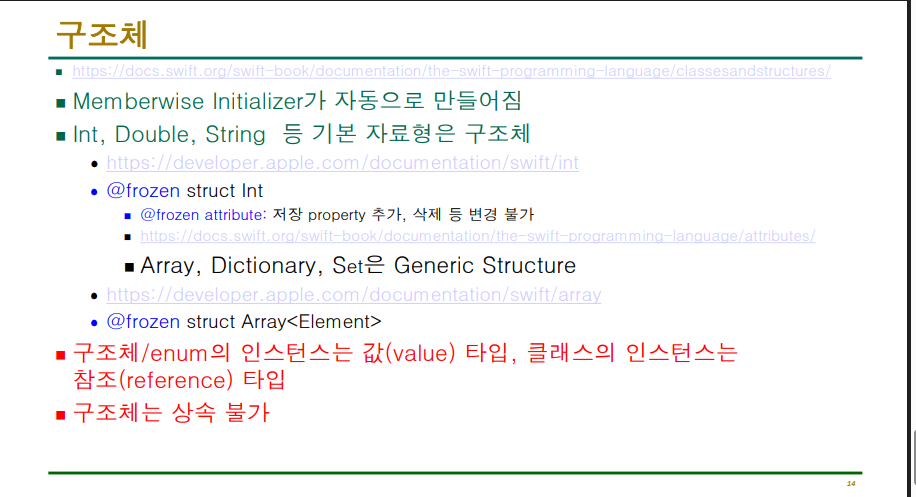
구조체 Memberwise Initializer가 자동으로 만들어지는게 장점
// struct Resolution { //구조체 정의 , 첫글자 대문자로 지정
// var width = 1024 //프로퍼티, 초기값 필요
// var height = 768
// }
// let myComputer = Resolution() //인스턴스 생성, 괄호 열고 닫으면 인스턴스가 됨
// print(myComputer.width) //프로퍼티 접근
// struct Resolution { //구조체 정의
// var width : Int //프로퍼티 초기값이 없어요!!
// var height : Int
// init(width: Int, height :Int){
// self.width = width,
// self.height = height
// }
// let myComputer = Resolution(width:1920,height:1080) //Memberwise Initializer /위에 init를 적어야 initializer을 호출 가능
// print(myComputer.width)
// // 과제 struct을 class로 변경하면 오류. init만들어 오류 제거하기
struct Resolution { //구조체 정의
var width : Int //프로퍼티 초기값이 없어요!!
var height : Int
} //init()메서드 없어요, 그런데!
let myComputer = Resolution(width:1920,height:1080) //Memberwise Initializer 구조체로 만들면 Memberwise Initializer 자동 생성 가능(init없어도 됨)
print(myComputer.width)
// 과제 struct을 class로 변경하면 오류. init만들어 오류 제거하기
구조체는 init을 명시적으로 작성하지 않아도, 자동으로 "memberwise initializer"가 제공됨
클래스 내에 구조체
struct Resolution {//중첩된 class와 struct
var width = 1024
var height = 768
}
class VideoMode {
var resolution = Resolution()
var frameRate = 0.0
}
let myVideo = VideoMode()
print(myVideo.resolution.width) //024 최종적으로 접근하려면 점으로 접근


차이점
class가 struct보다 더 갖는 특징에서 중요한 것은 상속이 가능
swift에선 상속이 가능하기 때문에 부모와 자식간에는 형 변환 가능
+구조체는 값 타입 클래스는 참조타입
var x = 1
var y = x
print(x,y)//1 1
x = 2
print(x,y)//2 1
y = 3
print(x,y)//2 3
//값 타입은 복사할 때 새로운 데이터가 하나 더 생김
구조체struct일때 (value type)
//구조체는 별개임 둘 중에 하나만 바뀌면 그것만 바뀜
struct Human {
var age : Int = 1
}
var kim = Human()
var lee = kim //값 타입 한번 초기값을 복사해주고 lee와 kim은 별개임
print(kim.age, lee.age)//1 1
lee.age = 20
print(kim.age, lee.age)//1 20
kim.age = 30
print(kim.age, lee.age)//30 20
구조체를 calss로 바꿨을때
//값 복사가 아닌 주소 복사임
//구조체(struct)를 class로 바꿈
class Human {
var age : Int = 1
}
var kim = Human()
var lee = kim //참조reference 타입 //참조 타입은 복사할 때 주소를 복사해서
//한 데이터의 reference가 2개 생김
//주소를 복사해주기 때문에 하나가 바뀌면 동시에 바뀜
print(kim.age, lee.age)//1 1
lee.age = 20
print(kim.age, lee.age)//20 20
kim.age = 30
print(kim.age, lee.age)//30 30
struct Resolution {//구조체는 별개임 둘 중에 하나만 바뀌면 그것만 바뀜
var width = 0
var height = 0
}
class VideoMode {
var resolution = Resolution()
var frameRate = 0
var name: String?
}
var hd = Resolution(width: 1920, height: 1080)
//자동 Memberwise Initializer
var highDef = hd
//구조체는 값타입(value type)
print(hd.width, highDef.width)//1920 1920
hd.width = 1024
print(hd.width, highDef.width)//1024 1920**간단한 자료들을 하나의 묶음으로 관리하고 싶을때는 구조체
덩치자 커지거나 기능이 많은 걸 만들때는 class사용함
타입이름 /대문자로 시작: Upper Camel case
클래스/구조체 안의 프로퍼치나 메서드 /소문자 시작: lower Camel Case
4주차 강의자료 p38
extension
:클래스를 건들이지 않고 기능을 추가할 때 사용
extension Double { //double이라는 구조체의 기능을 확장하겠다
var squared : Double {//Double으로 나오게 해줘
return self * self
}
}
let myValue: Double = 3.0
print(myValue.squared) //과제//9.0
print(4.0.squared) //Double형 값에도 .으로 바로 사용 가능//16.0
print(myValue.isZero) //instance property, 결과?//false
'Swift' 카테고리의 다른 글
| iOS프로그래밍 실무 6주차 (0) | 2025.04.09 |
|---|---|
| iOS프로그래밍 실무 5주차 (0) | 2025.04.02 |
| iOS실무 프로그래밍 4주차 (0) | 2025.03.26 |
| iOS프로그래밍 실무 3주차 (0) | 2025.03.19 |
| iOS 프로그래밍 실무 2주차 (0) | 2025.03.17 |