숫자 저장하기 위한 변수 선언
var myNumber = 10 // lowerCamelCase, UpperCamelCase*lowerCamelCase: 소문자로 시작해, 단어가 바뀔때 대문자로 , 변수명
*UpperCamelCase: 첫단어가 대문자, 클래스 이름
var x = 10 // 정수형 변수 x를 10으로 초기화
print(type(of: x)) // x의 타입을 출력 (결과: Int)
let s = MemoryLayout.size(ofValue: x) // x의 메모리 크기를 바이트 단위로 가져옴
let t = MemoryLayout<Int>.size // Int 타입의 메모리 크기를 바이트 단위로 가져옴
print(s, t) // x의 메모리 크기와 Int 타입의 메모리 크기를 출력int형
// 정수형 변수 x를 10으로 초기화
var x = 10
// x의 타입 출력
print(type(of: x)) // Int
// x의 값 출력
print(x) // 10
// 변수 이름 x를 문자열로 출력
print("x") // x
// x의 값을 문자열 보간법으로 출력
print("\(x)") // 10
// x의 값을 포함한 문장 출력
print("값은 \(x)입니다.") // 값은 10입니다.
// Int형의 최소값과 최대값 출력
print("Int Min = \(Int.min) Int Max = \(Int.max)")
// Int Min = -9223372036854775808 Int Max = 9223372036854775807
부동 소수점 데이터 타입: Double vs Float
*double형이 기본
// 실수형 변수 myWeight를 58.5로 초기화
var myWeight = 58.5
// myWeight의 타입 출력
print(type(of: myWeight)) // Double
부울 데이터 타입 : Bool
* 참 또는 거짓(1 또는 0) 조건을 처리
문자 데이터 타입 : Character
문자열 데이터 타입 : String
상수선언: let
let maximumNumber = 10변수 선언 var
var myVariable = 10 // :Int
튜플(Tuple)
:여러 값을 하나의 개체에 일시적으로 묶는 방법
// 이름이 없는 튜플
let myTuple1 = (10, 12.1, "Hi")
// 인덱스를 사용하여 접근
var myString = myTuple1.2 // myString에 "Hi" 저장
print(myString) // 출력: Hi
print(type(of:myTuple))//(Int,Double,String)
// 이름이 있는 튜플
let myTuple2 = (count: 10, length: 12.1, message: "Hi")
// 이름을 사용하여 접근
print(myTuple.message, myTuple.2)//에러 발생
print(myTuple2.message, myTuple2.count) // 출력: Hi 10
func logMessage(_ s: String) { // {앞에 ->Void나 ->() 생략
print("Message: \(s)")
}
let logger: (String)->Void = logMessage //여기서는 함수 자료형이라 ->Void 생략 불가
logger("Hello")
typealias Void = ()
// 문자열을 받아서 반환값이 없는 함수 logMessage 선언
func logMessage(_ s: String) {
print("Message: \(s)") // 전달받은 문자열을 출력
}
// logMessage 함수를 호출하는 클로저를 logger라는 상수로 선언
let logger: (String) -> Void = logMessage // 함수 자료형이므로 ->Void 생략 불가
// logger 클로저를 사용하여 "Hello" 메시지 출력
logger("Hello") // Message: Hello
옵셔널(optional)
Int("100") // 100이 아닌 Optional(100)을 리턴함,print(Int("100")), Int형 initializer
Int("Hi") // 정수 값을 반환할 수 없음, 아무런 값도 반환할 수 없다는 의미로 nil을 반환var x : Int? //옵셔널 정수형 변수 x 선언
var y : Int = 0
x = 10 // 주석처리하면?
print(x) // Optional(10)
print(x!) // forced unwrapping해서 10이 나옴
print(y)//0
x = x!+2 //!필요
print(x)//12
y = x! //!필요
print(y)//12
forced unwrapping
var x : Int?//=nil
//x = 10
//print(x!)
if x != nil {
print(x!)
}
else {
print("nil")
}주의 : if x!=nil 이라고 쓰면 안됨
optional binding
var x : Int?
x = 10
//print(x)//x=10을 주석처리할 경우 nil출력
if let x{ //옵셔널 변수 x가 값(10)이 있으므로 언래핑해서 일반 상수 xx에 대입하고 if문 실행
print(x)
}
else {
print("nil")
}
여러 옵셔널을 언래핑
var pet1: String?
var pet2: String?
pet1 = "cat"
pet2 = "dog"
if let firstPet = pet1, let secondPet = pet2 {
print(firstPet, secondPet)
} else {
print("nil")
}
// 위 소스를 short form of if-let to the Optional Binding으로 변경
var pet1: String?
var pet2: String?
pet1 = "cat"
pet2 = "dog"
// Optional Binding의 short form 사용
if let firstPet = pet1, secondPet = pet2 { // pet2의 let 생략 가능
print(firstPet, secondPet) // cat dog
} else {
print("nil")
}
여러 옵셔널 값 동시에 언래핑
var x: Int?
var y: Int?
x = 10
y = 20
if let xx = x {
print(xx) // 10
} else {
print("nil")
}
if let yy = y {
print(yy) // 20
} else {
print("nil")
}
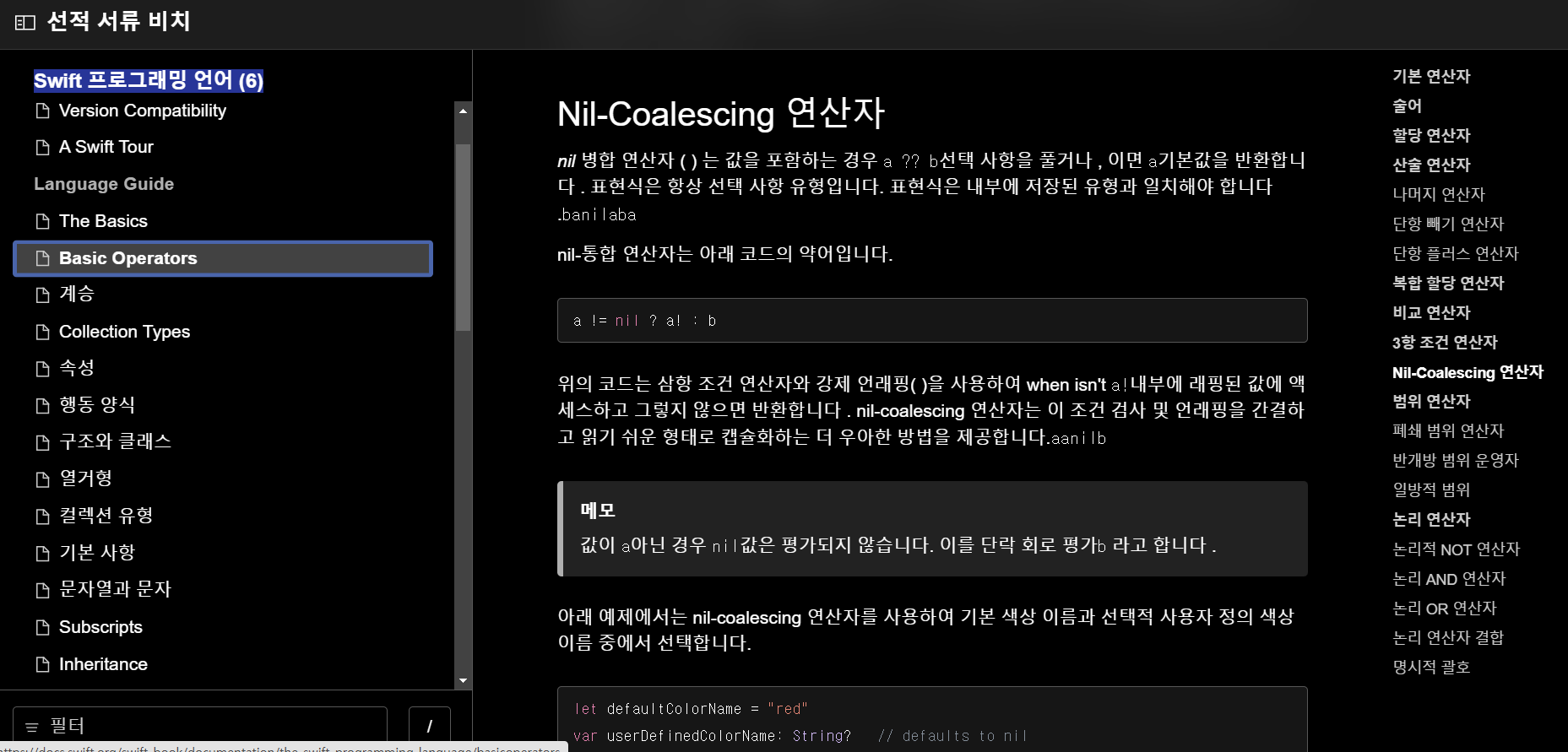
Nil-Coalescing Operator(Nil합병연산자) ??
var age: Int?
age = 20
print(age) // Optional(20) - age가 옵셔널이므로 값이 Optional로 감싸져 출력됨
var myAge = age ?? 1
print(myAge) // 20 - age가 nil이 아닐 경우 그 값을 사용하고, nil일 경우 1을 사용
옵셔널을 언래핑하는 여러가지 방법
var x: String? = "Hi" // x는 옵셔널 문자열로 "Hi"로 초기화됨
// = "Hi" 지우고도 실습: x는 nil이 될 수 있음
print(x, x!) // Optional("Hi") "Hi" (x가 nil이 아닐 경우)
if let a = x {
print(a) // "Hi" (옵셔널 바인딩을 통해 a에 "Hi"가 할당됨)
}
let c = x ?? "" // x가 nil일 경우 빈 문자열("")을 할당
print(c) // "Hi" (x가 nil이 아니므로 "Hi"가 출력됨)
암묵적인 언래핑(implicitly unwrapped)
var x : Int? //옵셔널 변수 선언방법 1
var y : Int! //옵셔널 변수 선언방법 2, 암묵적인 언래핑(implicitly unwrapped) 옵셔널, 자동으로 풀리기도 함let x: Int? = 1 // x는 옵셔널 정수형으로 1로 초기화됨
let y: Int = x! // 강제 언래핑하여 y에 1을 할당
let z = x // z는 옵셔널 정수형 (Optional<Int>)으로 x를 그대로 할당
print(x, y, z) // 출력: Optional(1) 1 Optional(1)
print(type(of: x), type(of: y), type(of: z))
// 출력: Optional<Int> Int Optional<Int>
let a: Int! = 1 // a는 암시적 언래핑 옵셔널로 1로 초기화됨
let b: Int = a // a가 자동으로 언래핑되어 b에 1을 할당
let c: Int = a! // 강제 언래핑하여 c에 1을 할당
let d = a // d는 암시적 언래핑 옵셔널 (Optional<Int>)로 a를 그대로 할당
let e = a + 1 // a가 자동으로 언래핑되어 1 + 1 = 2가 됨
print(a, b, c, d, e) // 출력: Optional(1) 1 1 Optional(1) 2
print(type(of: a), type(of: b), type(of: c), type(of: d), type(of: e))
// 출력: Optional<Int> Int Int Optional<Int> Int
nil-Coalescing Operator (nil합병연산자)
let defaultAge = 1 // 기본값으로 사용할 정수형 변수
var age: Int? // 옵셔널 정수형 변수 선언
age = 20 // age에 20 할당
print(age) // Optional(20) - age가 옵셔널이므로 값이 Optional로 출력됨
var myAge = age ?? defaultAge // age가 nil이 아니므로 20이 myAge에 할당됨
print(myAge) // 20 - age가 nil이 아니므로 언래핑된 값인 20이 출력됨
var x: Int? = 1 // 옵셔널 정수형 변수 x 선언 및 초기화
var y = x ?? 0 // x가 nil이 아니므로 1이 y에 할당됨
print(y) // 1 - x가 nil이 아니므로 언래핑된 값인 1이 출력됨
Int!형을 property로 갖는 클래스
// MyAge 클래스를 정의
class MyAge {
// Int형의 강제 언래핑된 Optional 변수 age 선언
var age: Int!
// 초기화 메서드, age를 매개변수로 받음
init(age: Int) {
self.age = age // 초기화된 age 값을 설정
}
// 나이를 출력하는 메서드
func printAge() {
print(age) // age의 값을 출력 (optional(1) 형태로 출력)
// age에 1을 더하여 출력 (강제 언래핑 없이 사용 가능)
print(age + 1) // 2 (age가 nil이 아님을 보장)
// age를 Int형으로 바인딩
let age1: Int = age
print(age1) // 1 (age의 값을 출력)
// age에 2를 더한 값을 age2에 저장하고 출력
let age2 = age + 2
print(age2) // 3
}
}
// MyAge 클래스의 인스턴스를 생성하고 나이를 1로 설정
var han = MyAge(age: 1)
// printAge 메서드를 호출하여 나이를 출력
han.printAge()
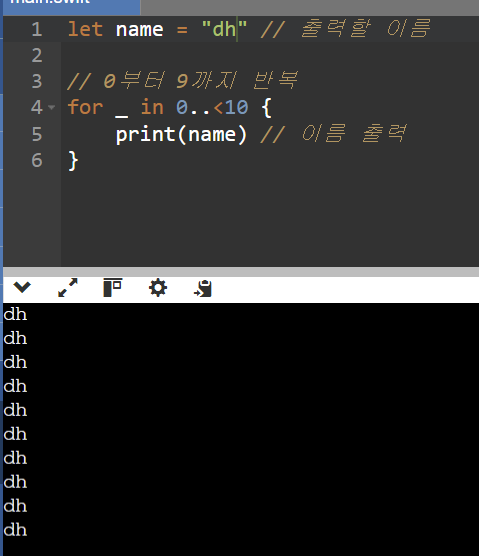
for-in문
*for 문 다음의 실행코드가 한 줄이라도 괄호({})를 필수적으로 사용
for i in 1...5 {
print("\(i) 안녕")
}
for _ in 1...5 {
print("안녕")
}
while 반복문
// 변수 myCount를 0으로 초기화
var myCount = 0
// myCount가 1000보다 작은 동안 반복
while myCount < 1000 {
myCount += 1 // myCount의 값을 1씩 증가
}
// myCount의 최종 값을 출력
print(myCount) // 결과는 1000
repeat~while 반복문
// 변수 i를 10으로 초기화
var i = 10
// repeat-while 루프 시작
repeat {
i = i - 1 // i를 1 감소시킴
print(i) // 현재 i의 값을 출력
} while (i > 0) // i가 0보다 큰 동안 반복
// 출력 결과:
// 9
// 8
// 7
// 6
// 5
// 4
// 3
// 2
// 1
// 0반복문에서 빠져나오기 (break)
for i in 1..<10 { // 1부터 9까지 반복
if i > 5 { // i가 5보다 큰 경우
break // 반복문을 종료
}
print(i) // i가 5 이하일 때만 출력
}
옵셔널은 연관 값(associated value)을 갖는 enum
// Optional 열거형 정의
public enum Optional<Wrapped> {
case none // 값이 없음을 나타내는 경우
case some(Wrapped) // 값이 있는 경우 (Wrapped 타입의 값을 포함)
}
// Optional 타입의 변수 선언 및 초기화
var x: Int? = 20 // .some(20)으로 초기화됨
var y: Int? = Optional.some(10) // Optional.some을 사용하여 10으로 초기화
var z: Int? = Optional.none // 값이 없는 경우로 초기화
// Optional<Int> 타입의 변수 x1을 직접 초기화
var x1: Optional<Int> = Optional.some(30) // .some(30)으로 초기화
// 변수 x, y, z, x1의 값을 출력
print(x, y, z, x1) // 출력: Optional(20) Optional(10) Optional.none Optional(Optional(30))if 문 조건에서 콤마: 조건나열(condition-list)
var x = 1
var y = 2
// 첫 번째 if 문: x가 1이고 y가 2일 때
if x == 1 && y == 2 { // 논리식이 둘 다 참일 때
print(x, y) // 출력: 1 2
}
// 두 번째 if 문: x가 1이고 y가 2일 때
if x == 1, y == 2 { // 조건이 둘 다 참일 때, 두 조건을 콤마로 연결한 condition-list
print(x, y) // 출력: 1 2
}
var a: Int? = 1 // 옵셔널 정수형 변수 a 선언 및 초기화
var b: Int? = 2 // 옵셔널 정수형 변수 b 선언 및 초기화
print(a, b) // 출력: Optional(1) Optional(2)
// 강제 언래핑을 통해 값을 출력
print(a!, b!) // 출력: 1 2
if let a1 = a, let b1 = b { // a와 b가 nil이 아니면, 언래핑하여 a1과 b1에 대입
print(a1, b1) // 출력: 1 2
}
// 오류 발생 코드 (주석 처리된 부분)
// if let a1 = a && let b1 = b { // error: expected ',' joining parts of a multi-clause condition
// print(a1, b1)
// }
범위 연산자( One-Sided Ranges)
// 문자열 배열 names를 정의
let names = ["A", "B", "C", "D"]
// 배열의 인덱스 2부터 끝까지 반복
for name in names[2...] { // 2번째 인덱스부터 끝까지의 요소를 가져옴
print(name) // 각 이름을 출력
}
// 실행 결과:
// C
// D
switch-case문
let anotherCharacter: Character = "a" // anotherCharacter를 "a"로 초기화
switch anotherCharacter {
case "a": // "a"인 경우
print("a글자") // 실행문 추가: "a"일 때 출력
case "A": // "A"인 경우
print("A글자") // 출력: "A글자"
default: // 위의 경우가 아닌 경우
print("A글자 아님") // 출력: "A글자 아님"
}//bmi if문 switch-case문으로 변경
//if 문
let weight = 60.0
let height = 170.0
let bmi = weight / (height*height*0.0001) // kg/m*m
var body = ""
if bmi >= 40 {
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40 {
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30 {
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25 {
body = "정상"
} else {
body = "저체중"
}
print("BMI:\(bmi), 판정:\(body)")
//switch-case문
let weight = 60.0
let height = 170.0
let bmi = weight / (height * height * 0.0001) // kg/m*m
var body = ""
switch bmi {
case _ where bmi >= 40:
body = "3단계 비만"
case _ where bmi >= 30:
body = "2단계 비만"
case _ where bmi >= 25:
body = "1단계 비만"
case _ where bmi >= 18.5:
body = "정상"
default:
body = "저체중"
}
print("BMI:\(bmi), 판정:\(body)")
where: 조건을 추가
var numbers: [Int] = [1, 2, 3, 4, 5] // 정수 배열 numbers 선언 및 초기화
// numbers 배열의 각 요소에 대해 반복
for num in numbers where num > 3 { // num이 3보다 큰 경우에만 실행
print(num) // 조건을 만족하는 num을 출력
}switch-case에서 where절 사용하기
var temperature = 60
switch (temperature)
{
case 0...49 where temperature % 2 == 0:
print("Cold and even")
case 50...79 where temperature % 2 == 0:
print("Warm and even")
case 80...110 where temperature % 2 == 0:
print("Hot and even")
default:
print("Temperature out of range or odd")
}
//과제 : where절 예제 하나 만들기
// 숫자 변수를 정의
var number = 15
// switch 문을 사용하여 number의 값을 평가
switch number {
case 1...10 where number % 2 == 0:
print("Number is between 1 and 10 and is even.")
case 1...10 where number % 2 != 0:
print("Number is between 1 and 10 and is odd.")
case 11...20 where number % 2 == 0:
print("Number is between 11 and 20 and is even.")
case 11...20 where number % 2 != 0:
print("Number is between 11 and 20 and is odd.")
default:
print("Number is out of range.")
}
// 출력 결과:
// Number is between 11 and 20 and is odd.fallthrough
var value = 4
switch (value)
{
case 4:
print("4")
fallthrough
case 3:
print("3")
fallthrough
case 2:
print("2")
fallthrough
default:
print("1")
}함수
// 함수 정의부의 값을 매개변수, 호출시의 값은 아규먼트라고 부름
#include <stdio.h>
void Fun( int param ) // parameter(매개변수, 인자), 형식 매개변수(formal parameter)
{
printf("%d",param);
}
int main()
{
Fun( 10 ); // 10은 argument(전달인자), 실 매개변수(actual parameter)
return 0;
}
함수 선언 방법
//매개변수를 받지 않으며 결과를 반환하지도 않고 오직 메시지만 출력
func sayHello() { //리턴값 없으면( -> Void ) 지정하지 않아도 됨
print("Hello")
}
void sayHello() { //C, C++
printf("Hello");
}
//하나의 문자열과 하나의 정수를 매개변수로 받아서 문자열을 반환
func message(name: String, age: Int) -> String {
return("\(name) \(age)")
}
c->swift
//c
int add(int x, int y) { //C, C++
return(x+y);
}
add(10,20);
//swift
func add(x: Int, y: Int) -> Int {
return(x+y)
}
print(add(x:10, y:20))//30
print(type(of:add))//(Int,Int)->Int
'Swift' 카테고리의 다른 글
| iOS실무 프로그래밍 4주차 (0) | 2025.03.26 |
|---|---|
| iOS프로그래밍 실무 3주차 (0) | 2025.03.19 |
| iOS 프로그래밍 실무 1주차 (0) | 2025.03.05 |
| iOS 기초 프로그래밍15주차 (0) | 2024.12.11 |
| iOS 기초 프로그래밍 14주차 (0) | 2024.12.04 |